Макет сайта дизайн сайта - Графический дизайн макета сайта - что это, как

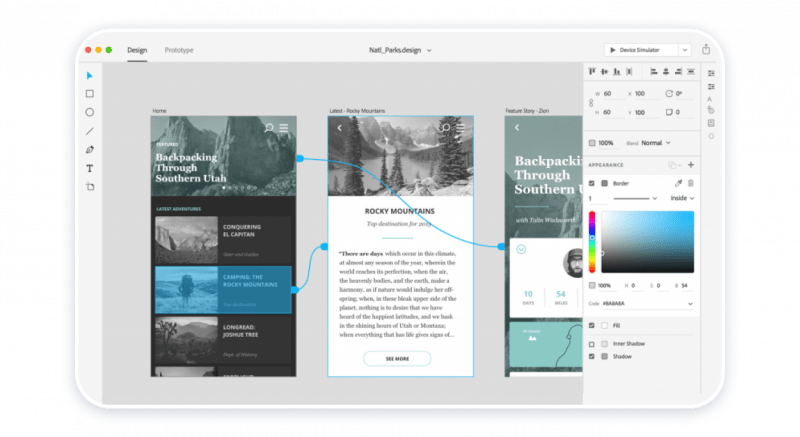
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс. Смотреть график.










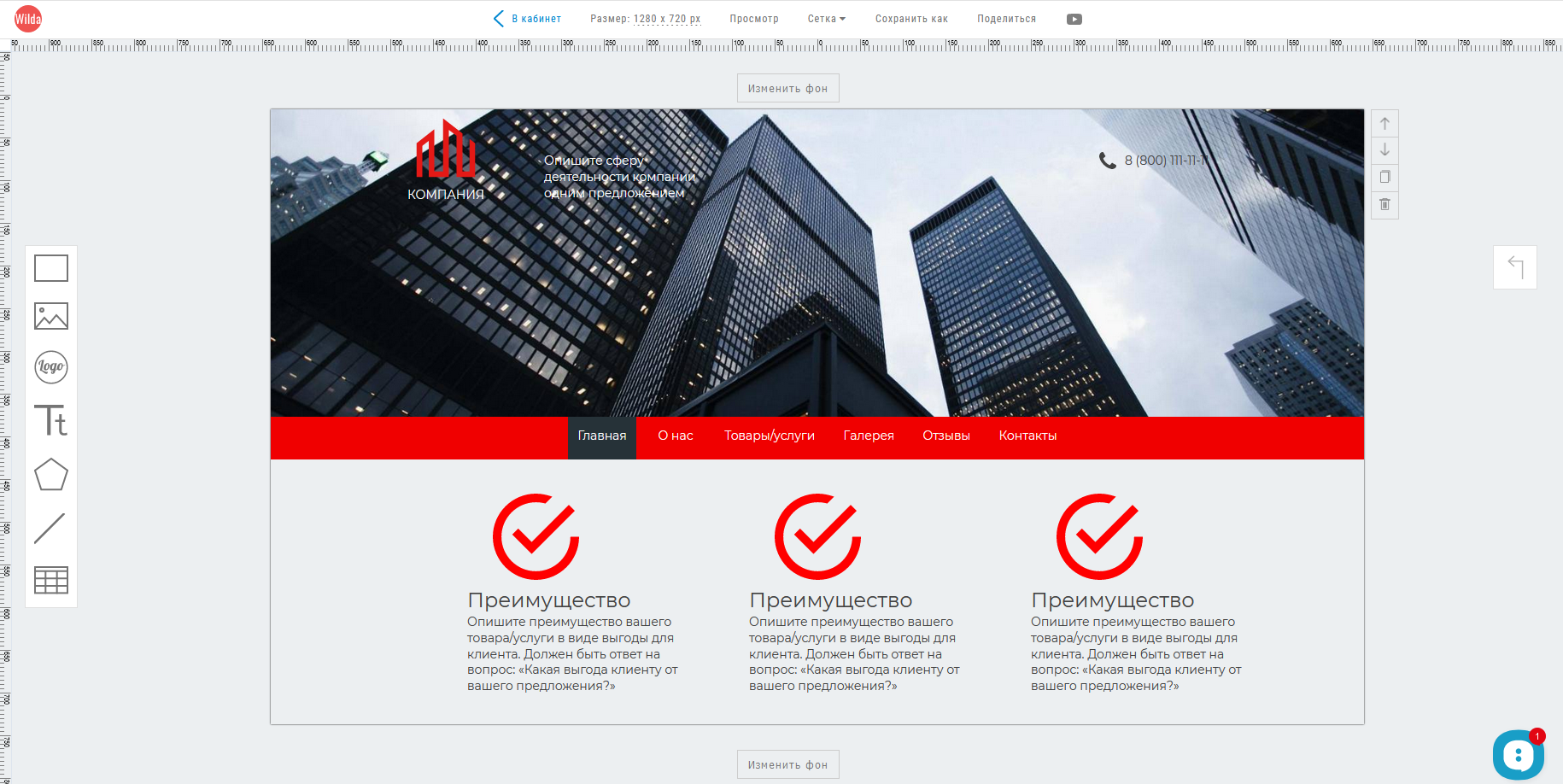
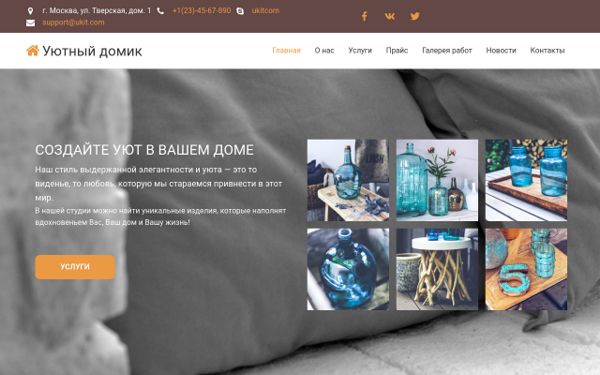
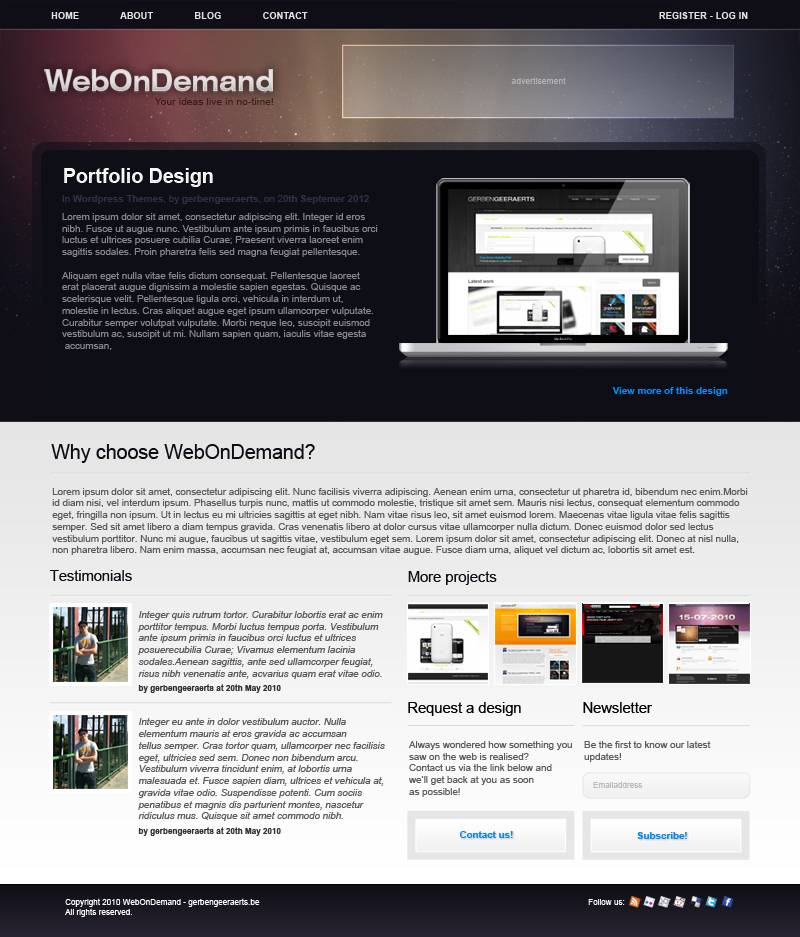
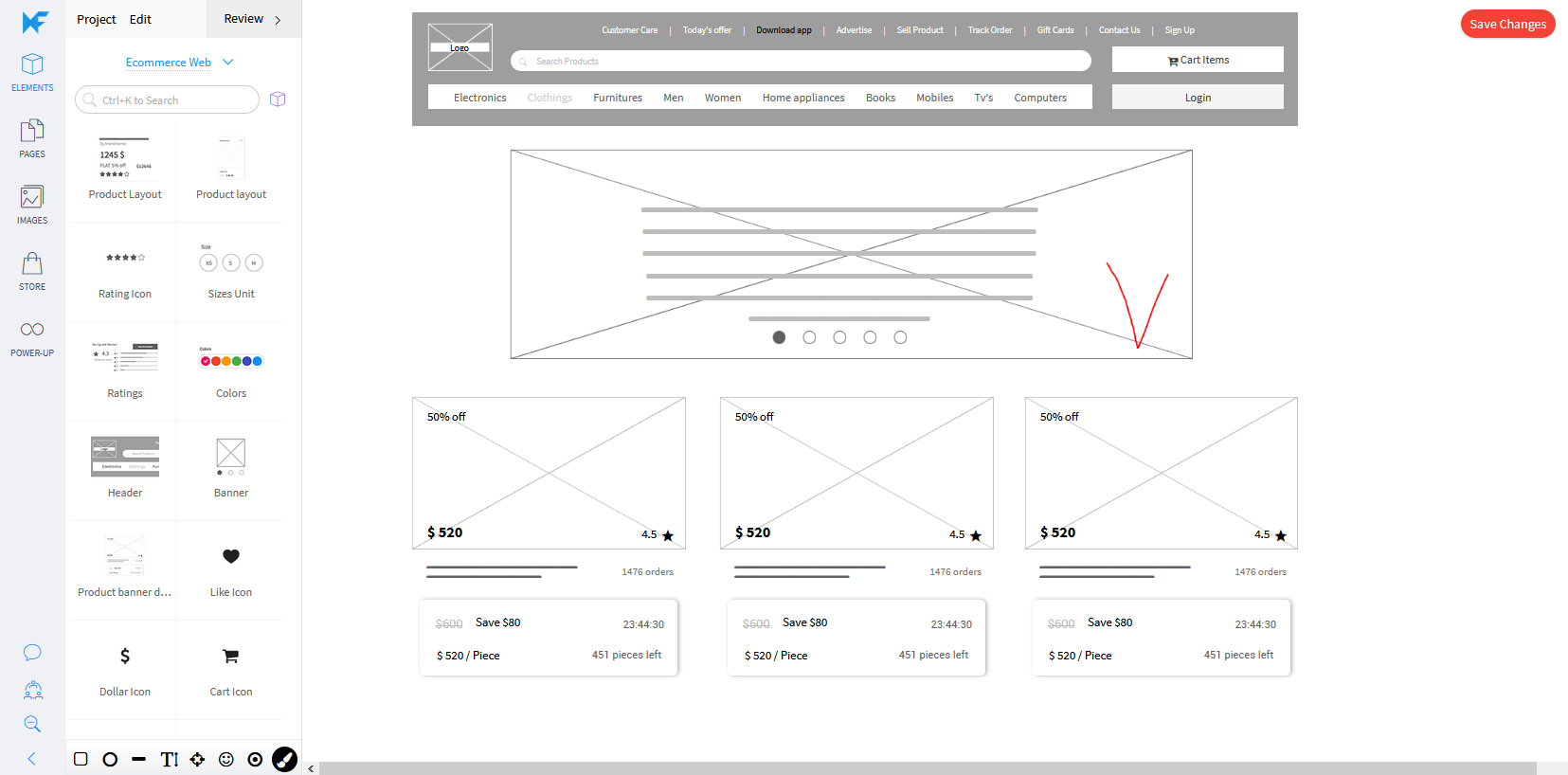
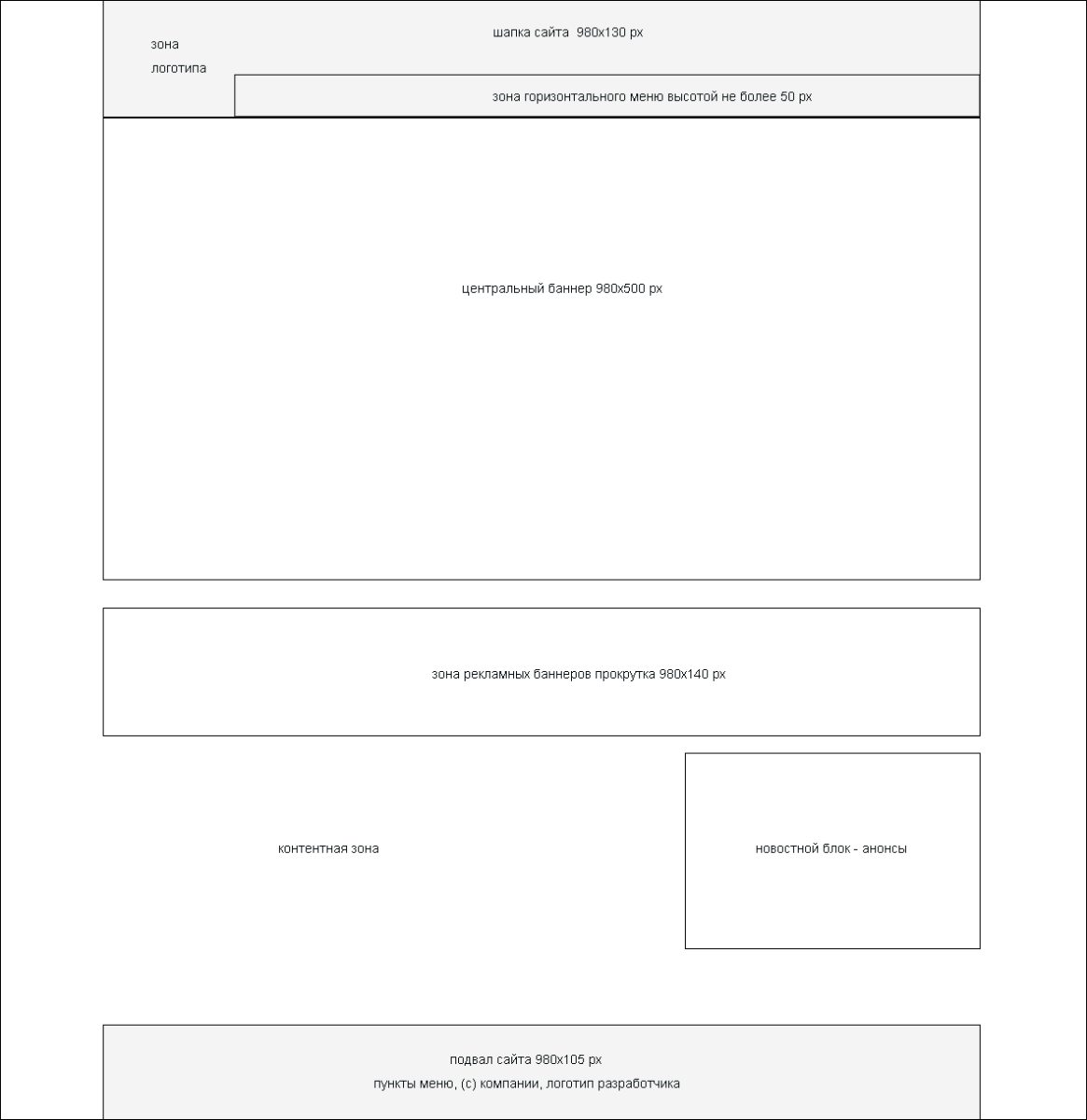
Дизайн-макет сайта — это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения. Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов. Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте. Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные или предпочтительные цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.







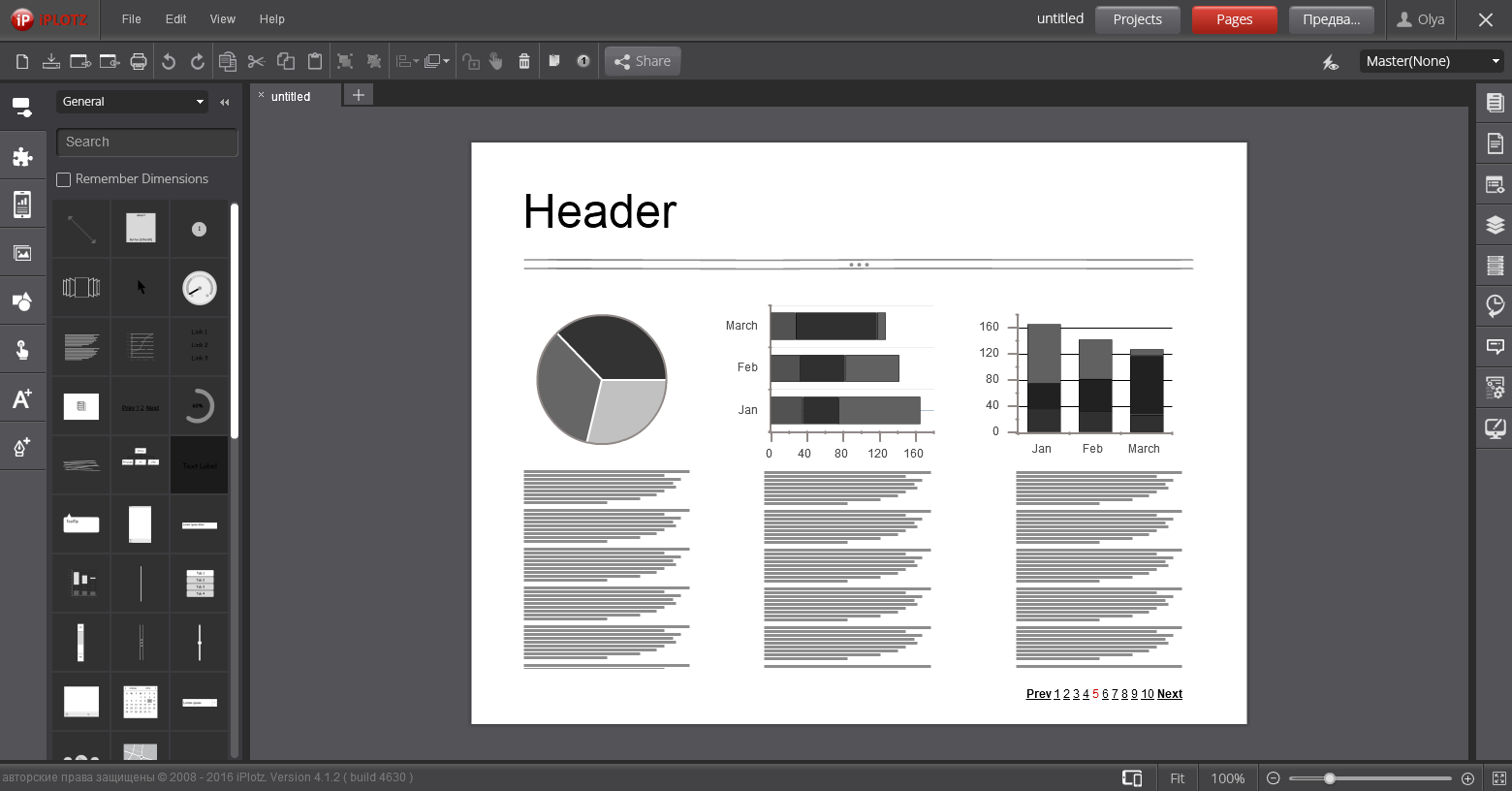
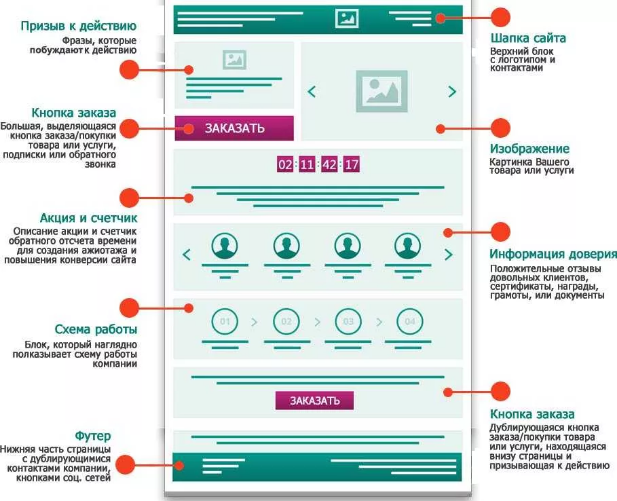
Разработка макета сайта
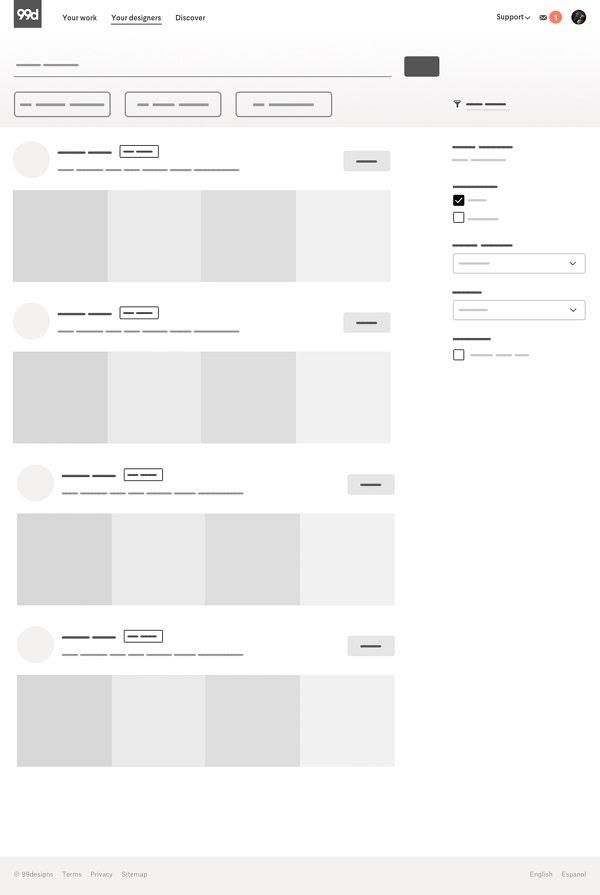
Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами. Перед тем, как сделать дизайн сайта, важно определиться, для чего он вам нужен. Ответьте на вопросы самостоятельно или задайте их заказчику:. Чтобы создать функциональный дизайн, необходимо в первую очередь определить, какие задачи будут стоять перед пользователями при посещении сайта. Для этого можно провести исследование целевой аудитории, изучить ее потребности, проблемы и ожидания.