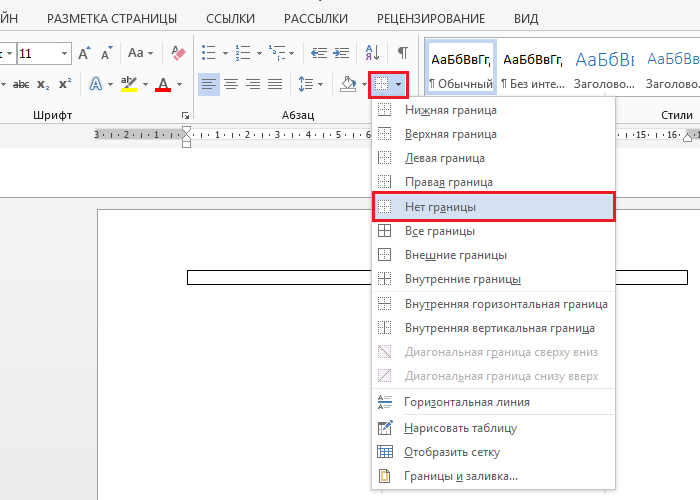
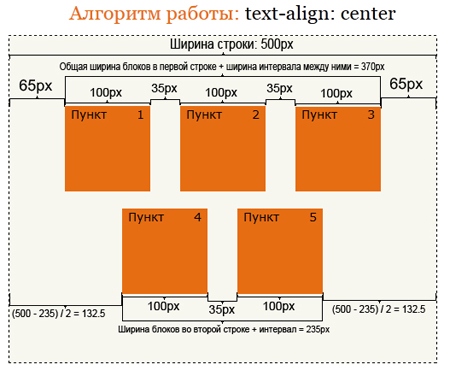
Как сделать несколько блоков на странице в word

Плавные трансформации на чистом CSS. Свойство transition
Редактировать статью на Гитхабе. Редактура Вадим Макеев. С развитием CSS появились способы вёрстки без использования таблиц, которым посвящена первая часть статьи.









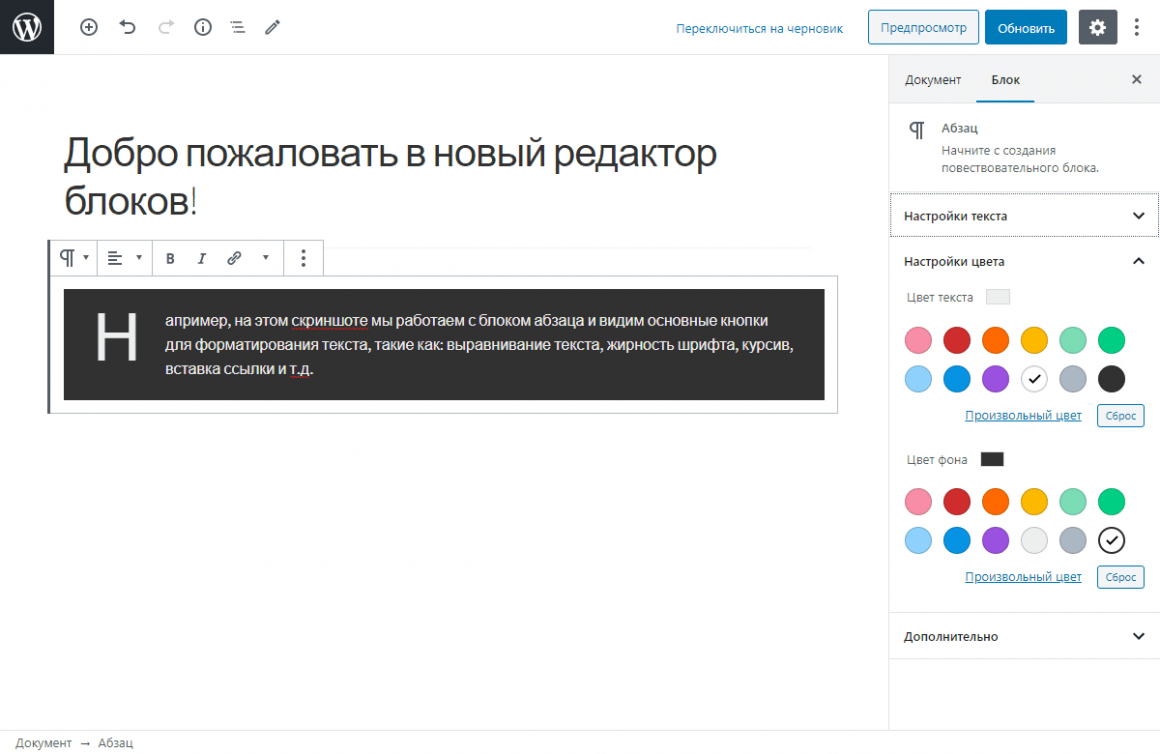
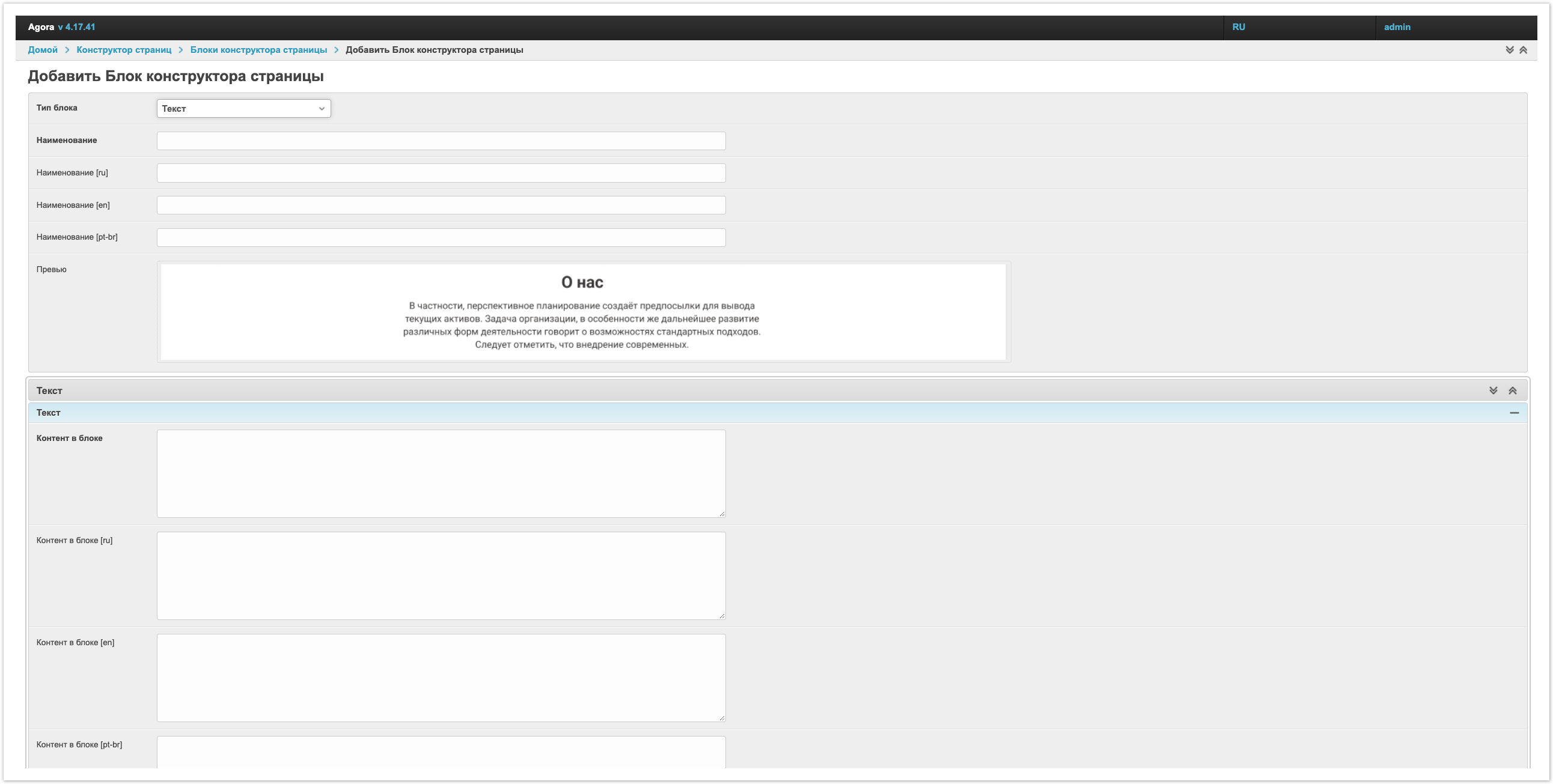
Для вставки списка или сетки, содержащей до записей в блоге, на любой странице используйте блок «Записи в блоге». Вы можете показывать записи по рубрикам, авторам или тегам, демонстрировать тематические изображения или цитаты, менять цвет текста и многое другое. Если на вашем сайта поддерживаются плагины, активируйте плагин Набор инструментов редактирования WordPress. Вы можете ознакомиться с подробными инструкциями по добавлению блоков. Щёлкнув блок «Записи в блоге» , вы перейдете на панель инструментов, где есть несколько различных опций для изменения внешнего вида блока.
- Руководство пользователя Pages для iPad
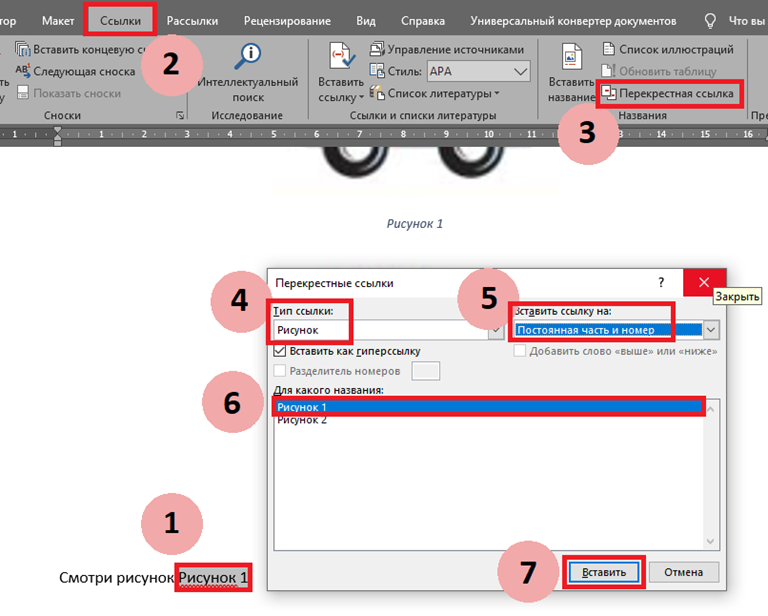
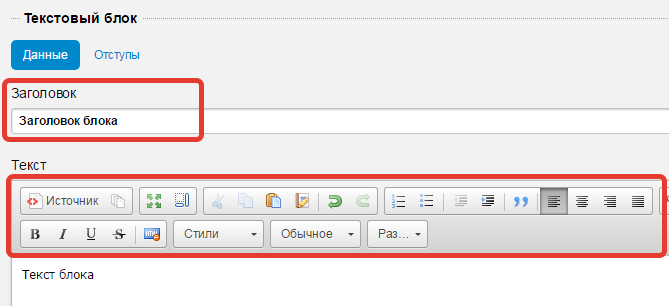
- Можно связать два или более текстовых блоков, чтобы текст мог перетекать из одного блока в следующий. Например, при создании бюллетеня можно связать текстовые блоки и использовать их для создания неравных колонок текста или продолжения бокового меню на другой странице.
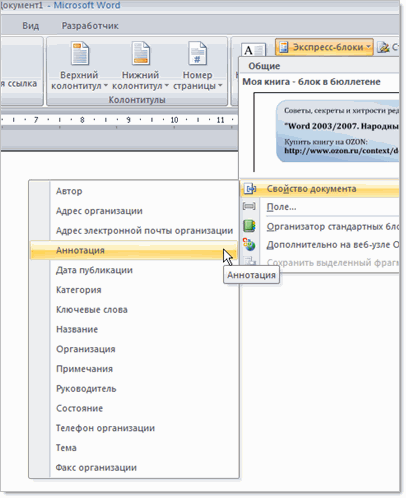
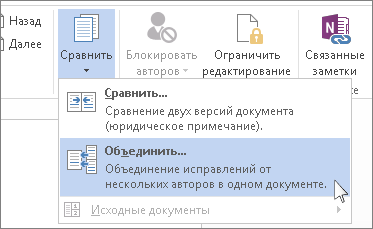
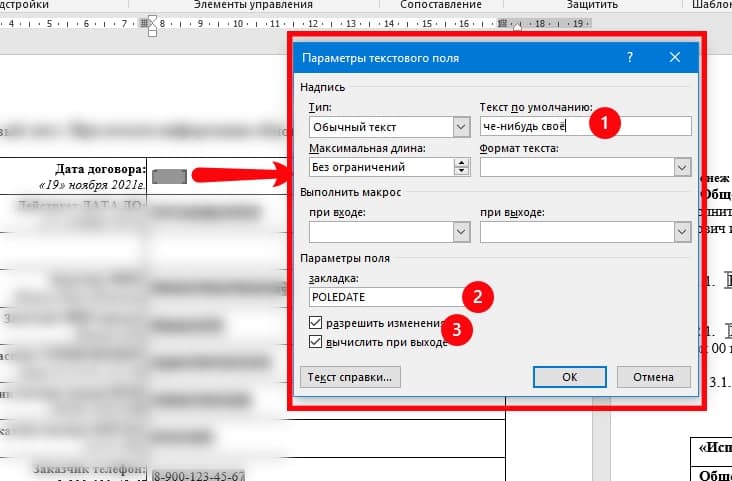
- Часто при создании документов в Microsoft Word появляется необходимость вставлять в текст разных документов одинаковые фрагменты, такие как адрес, реквизиты, стандартные фразы писем или договоров.
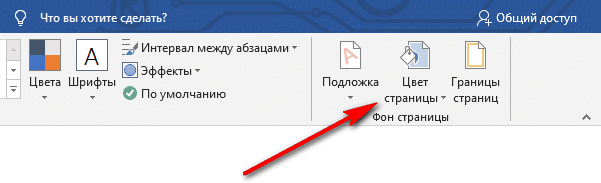
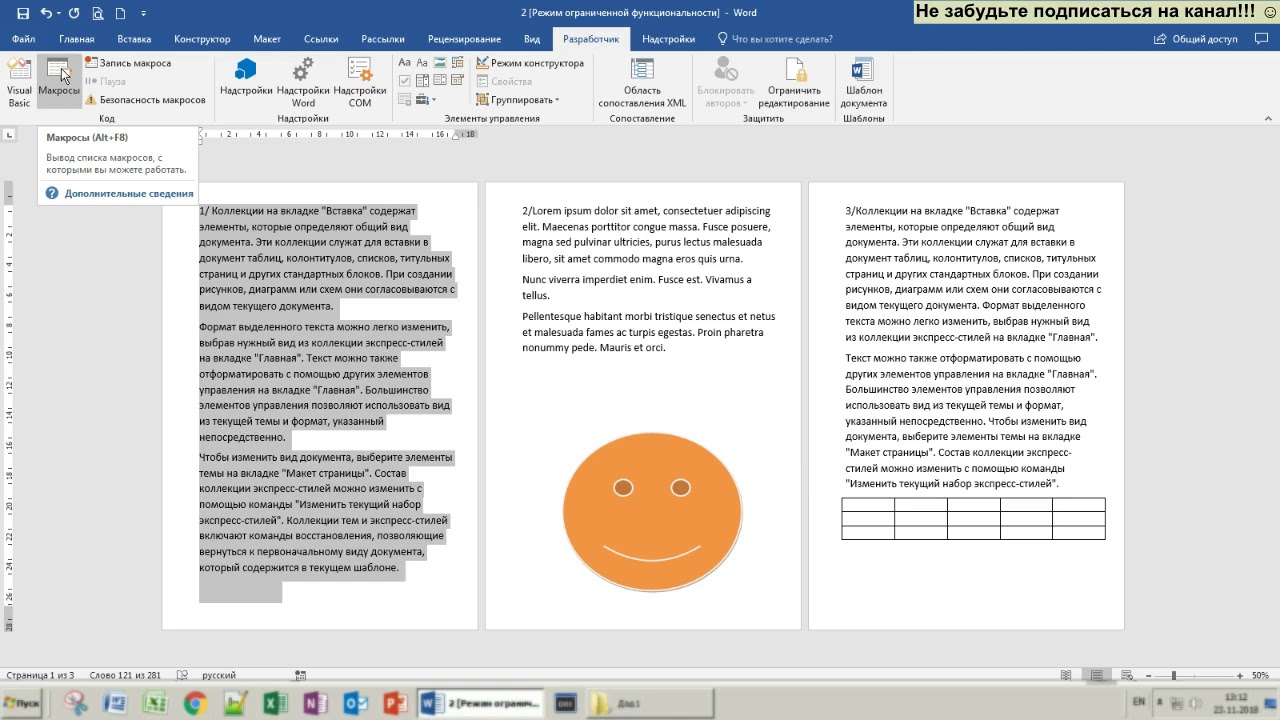
- В данной статье речь пойдет об использовании закладок, титульных и пустых страниц — весьма полезного инструмента при чтении книг или редактировании больших документов.










Управление облаком через HTTP-запросы. Управление облаком с помощью командной строки. Управление облаком через файлы конфигурации. Автоматическая настройка новых виртуальных машин. Покупайте серверы и облачные сервисы по партнерской скидке. Выбирайте то, что подходит именно вам.